Hanyue Shi
Photog./Designer/SDE
Life is a creation, not a discovery.
Software Development

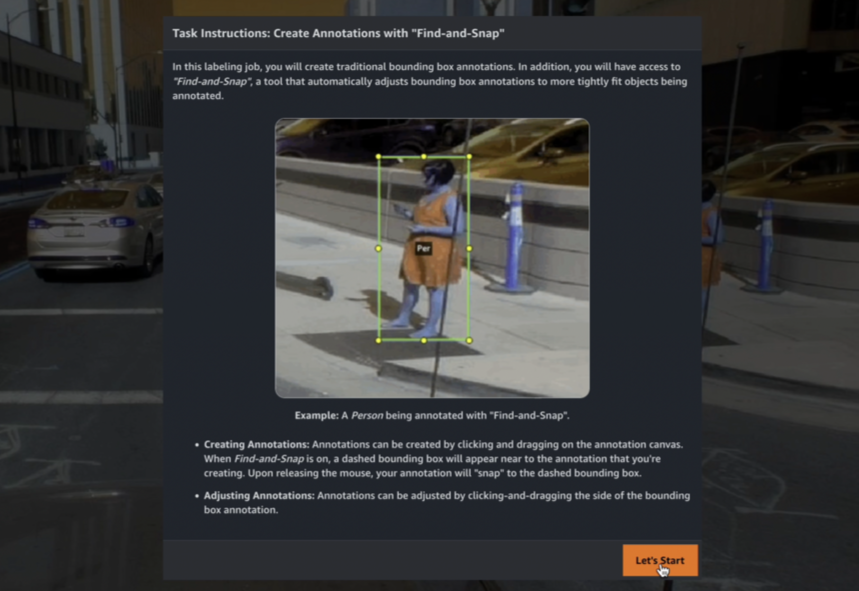
Real-time feedback system
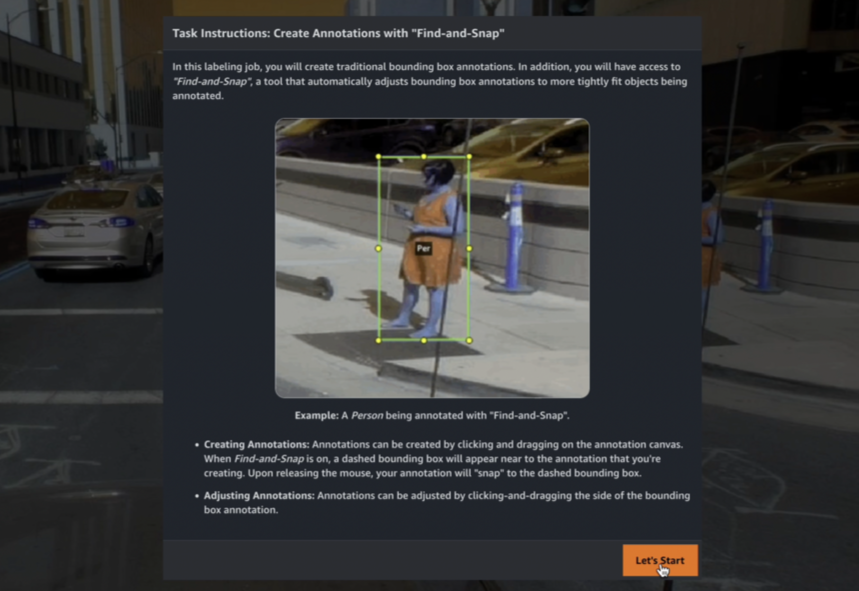
Expanding Interface to Support Real-Time Feedback
The project is to add a real-time feedback system in a video object tracking and detection tool. I was involved in the entire front-end designing and coding process. It is built with React.js, and also Lambda, etc.

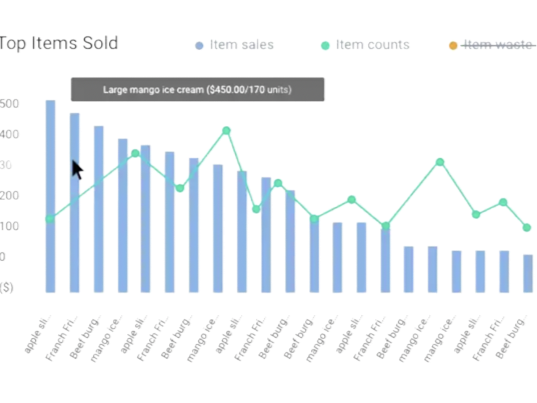
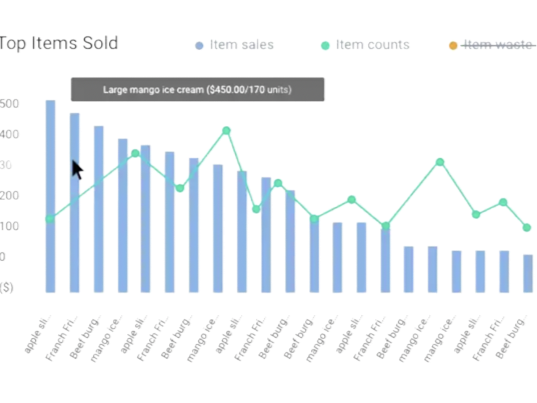
Data visualization
Turning data to graph
An advanced web app that integrates user forms, automated emails, and PostgreSQL databases. The app users can provide data through the web app, and the app stores and processes that data and send back processed data to users via email. The backend is built with Django, and the frontend is built by React.js.
Selected Design Work

Whimsy Walks
a platform that connects neighborhoods
Our Whimsy Walks app helps residents explore community art and nature walks, and at the same time helps project managers promote local art development. Our team designed the Whimsy Walks mobile app to serve the target audience in two ways: visitors and program managers...

3D Modeling
using Nomad Sculpt
Nomad Sculpt is a painting and sculpting software with a wide toolkit and an easy-to-use interface. I sometimes design and create 3d-modeling work in my spare time.
ABOUT
Hi! My name is Hanyue - I’m a photographer, designer, and software engineer. My experiences have always led me to have a genuine desire and expectation for diversity, inclusion, and passion for almost everything. By the time I think of the people who use the products I design, I always see them as my friends or family. Therefore, while I'm designing a product, taking portraits, or programming, I hope what I create can make them feel comfortable and loved, and also feel the mere reality of an inclusive and genuine experience design.
Experiences

Amazon
Software Development Engineer Intern
June 2022 - Sept 2022
- Build a real-time feedback component in an object-tracking system.
- Read, load, and listen to updates on a set of “gold” bounding box annotation data from a GraphQL server via an Amplify subscription.
- Integrated backend to provide results calculated by machine algorism.
- Build entire UI for pop-up box that introduces an Introductory Standard Job Modal for annotators, providing feedback including correctness, coloring, comments and ratings, etc.

NetEase
Software Development Engineer Intern
May 2021 - Aug 2021
- Build Data Virtualization components UI webpage based on multiple ports by using React.js, Embedded in Single page application for different requests.
- Take participate in building user authentication on the frontend page.
- Develop Python Script in the pipeline, auto classify data with NLP emotion recognition API, reduce 75% workload of data operation team.
- UI and data collection platform feature support to collect and display millions of daily users' data and be used by all mobile game groups.

Cocoupons
Software Development Engineer Intern
June 2020 - Dec 2020
- Design and develop a high-performance Blog Feature Page UI. Follow the responsive design rule.
- Design and implement Server-side rendering architecture using Next.js.
- The Website visiting speed improves from 3.1s to 1.2s in the unconditional network.

Shoreline Community College
Calculus Tutor
Jan 2020 - May 2020
- Instruct peer students about what they don’t understand in class, and help them until they can complete the homework problems independently, mostly Calculus and statistic.
- Host weekly peer tutor meetings to prepare for the following week and collect feedback to improve the tutoring service, and grade exams for hundreds of students.
- Collaborate with CS tutors with Algorithm workshop, cover Data Structure, and Algorithm intro.

NGO newspaper
Digital marketing/communication
Sept 2019 - March 2020
- Translate and compile weekly news for their broadcast and newspaper.
- Develop and communicate with clients, customize text, posters and video content according to their needs.

Shoreline Community College
News Editor - The Ebbtide
Sept 2019 - Dec 2019
Compile bi-weekly SCC-based news relating to topics such as administration and curriculum; and any other major developments concerning the college.

TCTV (Campus TV)
Director & Script Writer
June 2014 - May 2019
- Write shooting scripts, design the content of TV shows.
- Communicate with the video editing team on the flow and details.
- Edit videos and photos when there's insufficient staff
Other experiences

Micro movie making
2015, 2016
Participated in micro movie competition and got prize with team.

Volunteer - help children with leukemia
2017 - 2019
Visit children with leukemia every week and take turns to plan fun activities. Bring joy to those kids with leukemia♡

Mini-lectures on photography and video production
2017 - 2019
Give lectures and teach TCTV club members on film making and photo editing skills weekly.

Blog editor for school
2018 - 2019
Edit and layout articles on the school's WeChat blogs. All aesthetic elements, including illustrations, fonts, layout, frames, etc., were designed and applied without templates.
Whimsy Walks
A platform that connects neighborhoods
Whimsy Walks is a platform that connects different users. It helps residents explore community art and nature walks, and at the same time helps project managers promote local art development. Our team designed the Whimsy Walks mobile app to serve the target audience in two ways: visitors and program managers.
Final Prototype:
https://www.figma.com/file/FboFJMxaW8GLLb05ufiiqX/User-Persona-Template-(Community)?node-id=0%3A1&t=LbzzUsPM3NPLKlqO-0
User/task flows:
https://www.figma.com/file/Y3UGYtdlGspnSnSZyhEFca/Formative-Planning?node-id=0%3A1&t=BwHE5YUn6Ug93UPn-0

Contact:
hanyue02@
www.linkedin.com/in/shana-s
© 2023